
どうも、WordPress初心者の法学徒Sです。今日は、記事の最終更新日と投稿日を表示する方法を見つけたので解説します。
プラグインやコード変更は面倒!
ブログの記事を読んでいて、その記事がいつの情報であるかは重要です。私のように法律の勉強をしていると、改正前の古い情報なのか、それとも最近の情報なのかを早めに知りたいので、ブログ記事を読む時は真っ先に最終更新日を見るようにしています。
ですが、自分でこうしてブログを運営していると、自動で最終更新日まで表示してくれるテーマは少ないと気が付きます。
そこで、自力で最終更新日と投稿日の情報を記事に設置する方法を検索で探したのですが、プラグインを使ったりコードを書き換えたりという方法ばかりで、面倒なやり方ばかりでした。
ブロック操作だけで記事の最終更新日と投稿日を表示させよう
今回は、偶然私が色々ブロックをいじっている過程で見つけた、「プラグインもコード変更も不要」で比較的楽にそうした更新情報を設置する方法を書き留めます。
こんな手順で作業します。
- 単一記事ページのテンプレート編集画面で、「投稿日」ブロックを選択する
- 「投稿日」ブロックの設定を「最終更新日を表示する」に変更する
- 「段落」ブロックを使って、見た目を整える
単一記事ページの編集画面への移動方法がわかっている人はここからジャンプ

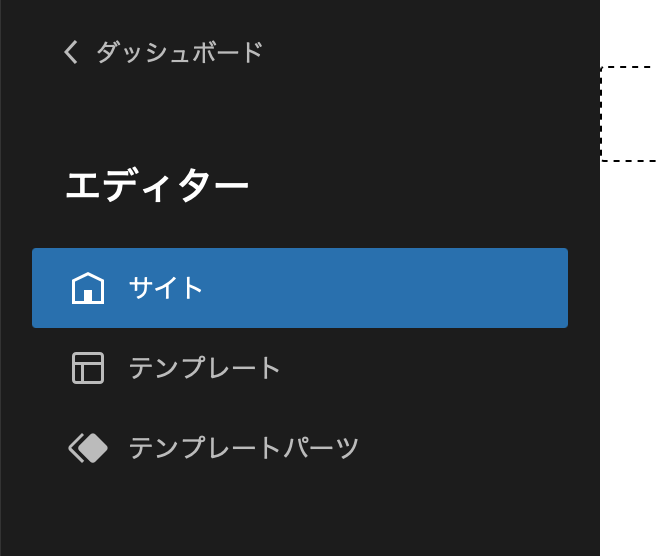
まずは、サイトの編集画面に行き、WordPressアイコンを選択し、左側から出てくるエディターというメニューを表示させてください。そこの、「テンプレート」という項目を選びます。

すると、テンプレートが一覧で出てくるので、「単一」という項目を選択しましょう。

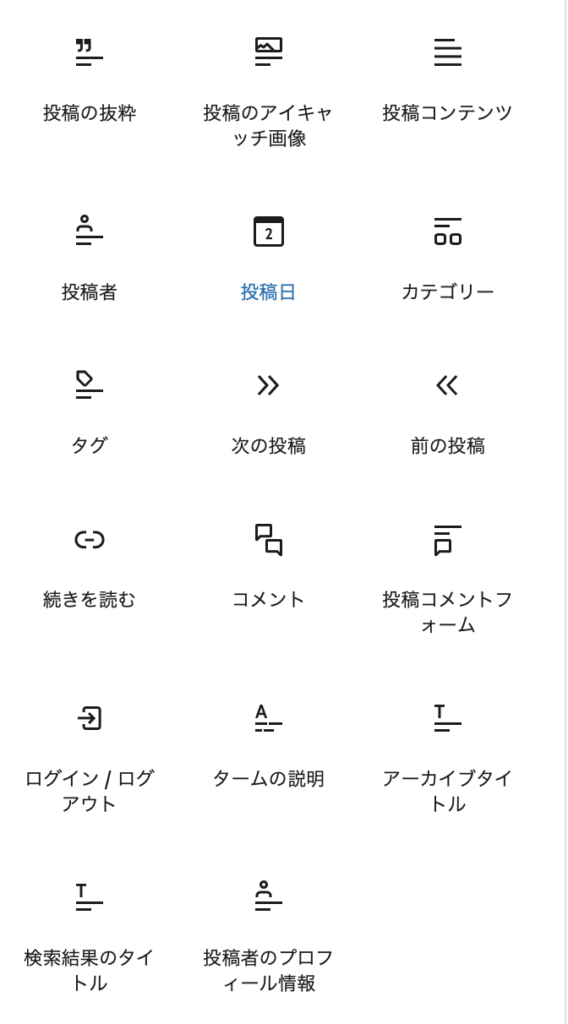
ブログの単一記事ページの編集画面が表示されますので、最終更新日などを設置したい場所を選択し、「ブロック」の中から「投稿日」というブロックを探してそれを選択してください。

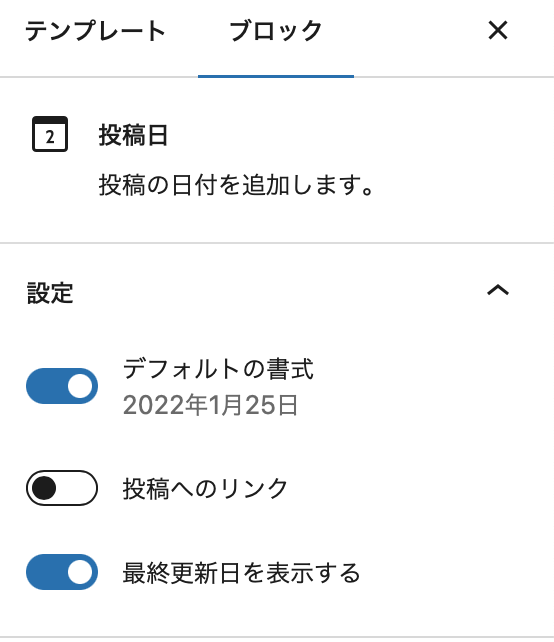
「投稿日」ブロックを選択すると、設定の中に「最終更新日を表示する」という項目があるので、そこを選んでください。すると、その投稿日ブロックは、最終更新日を表示するようになります。
単に投稿日を表示させたい場合は、この「最終更新日を表示する」という項目を選ばないでおきましょう。通常通り投稿日が表示されます。
最終更新日と投稿日のふたつを並べて表示させたい場合は、「投稿日」ブロックを2つ追加して、どちらかの設定を「最終更新日を表示する」にしましょう。
「段落ブロック」で、日付が最終更新日と投稿日を意味すると明示する
表示されている日付が、最終更新日と、投稿日であることを明示したい人が多いかと思います。
「投稿日」ブロックだけを二つ設置すると、
2023年3月8日 2023年3月1日
のように、ただ年月日だけが表示されてしまい、何の日付かぱっと見わからなくなります。

なので、投稿日ブロックの前に「段落ブロック」を設置し、そこに最終更新日や投稿日という具合に文字を入力し、何の日付であるかをわかるようにしましょう。
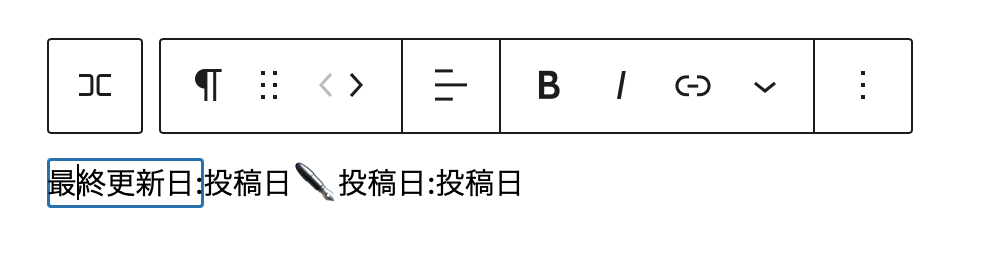
「段落ブロック」「投稿日ブロック」「段落ブロック」「投稿日ブロック」のように合計4つのブロック並べる

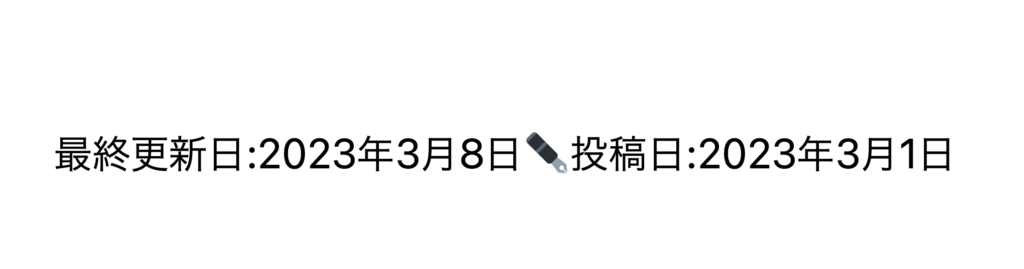
私はこの「段落ブロック」に、「最終更新日:」「✒️投稿日」と入力しました。✒️マークは絵文字です。すると、上の画像のように最終更新日と投稿日が表示されるようになります。この辺の調整は自分の好みに合わせてすれば良いかと思います。
以上、ちょっとしたWordPress活用法でした。
ブロック操作に慣れていないうちは、具体的にどう投稿日を横に並べるかなど、その辺が分からなくなるかもしれませんが、その辺りは他のブログを読んでください。
コメントを残す