
変わり果てたWordPressの編集方法に戸惑っているファッション法学徒Sです。今日は、WordPressのバージョン6.1.1で、テーマをTwenty Twenty-Threeにしている人向けに記事を書きたいと思います。
Google Search Consoleというツールがあり、それを使うとSEO的に色々便利なので、ネットでWordPressについて調べている人は、自サイトをそれに追加した方がいいのかなと考えている人が多いと思います。
実際それを使うことでSEO的にどんな利点があるかは私も素人なので知りませんが、とりあえず設定おきたいと考えて色々試してみました。
手順
URLプレックスを使う方法

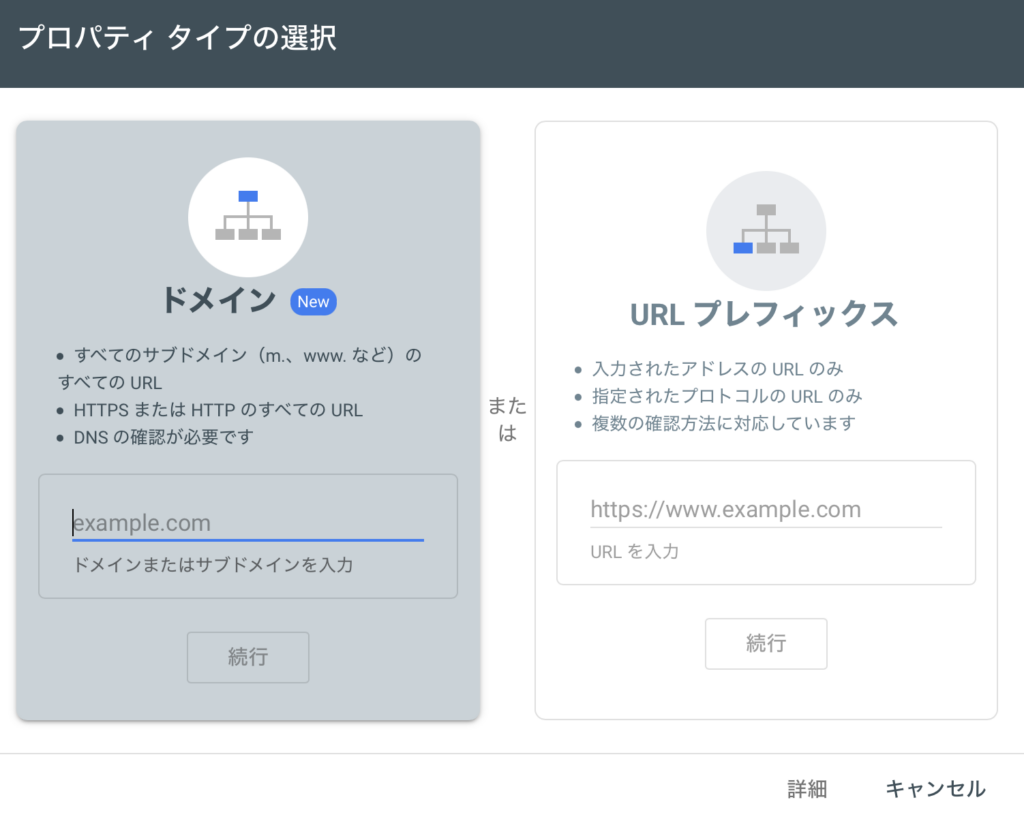
Search Consoleの画面にアクセスすると、このような選択肢が現れると思います。私はさくらサーバーを使用して、非独自ドメインを利用しているのですが、ネットで検索したところそれだと左側の「ドメイン」という方法では自分のサイトを追加できそうになかったので、右側の「URLプレフィック」という方法を選択しました。昔WordPressでサイトを運営していた頃はこちらを使っていたので、簡単にできると思ったのです。
HTMLタグをWordPressに追加する

私はその方法のうち、HTMLタグを追加して行う方法に慣れていたので、今回もそれを使おうと考えていました。
そのHTMLタグをホームページに追加して追加する方法なのですが、このように追加方法が説明されています。
下のメタタグをコピーして、サイトのホームページにある
<head>セクション内の、最初の<body>セクションの前に貼り付けます。
headセクションが見当たらない
それで、このサイトホームページのheadセクションとかを表示する編集画面が以前のWordPressには管理画面のテーマというタブに存在したのですが、今はそれが見当たらないのです。

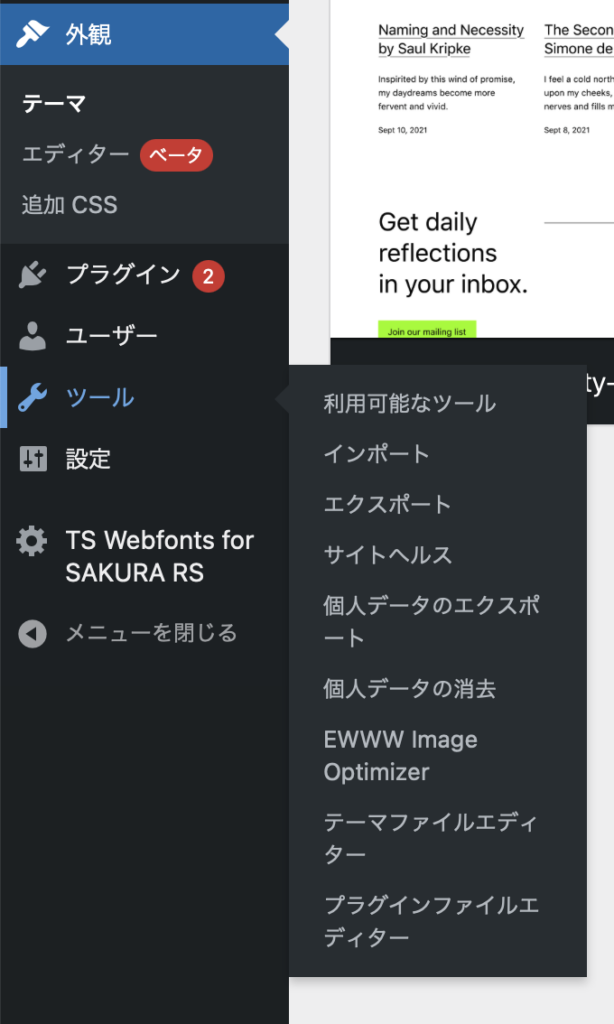
今はこんな感じでテーマを選択すると、エディターになっています。

テーマのコードにアクセスするには、ツールというタブの、テーマファイルエディターを選択するとコードを直接編集することができます。しかしながら、それでもどこにheadセクションがあるのかよくわからなかったので、やむをえず別の方法を試すことにしました。それが、今回紹介する方法です。
Jetpackプラグインを使う
今回私が試した方法は、Jetpackプラグインを使う方法です。
下準備として、Jetpackプラグインをインストールする
自分のサイトをWordPress.comに連携させ、Jetpackプラグインをインストールしておくと、google analyticsとは違ったサイトのアクセス解析ツールなどを使うことが出来たりして便利です。なので私はこのサイトを作った時からJetpackプラグインはインストールしていました。そして、WordPress.comサイトに連携しておきました。この手順や方法はここでは解説しません。全く難しくないのでこちらは自分で試してみてください。
WordPress.comサイトにアクセスする

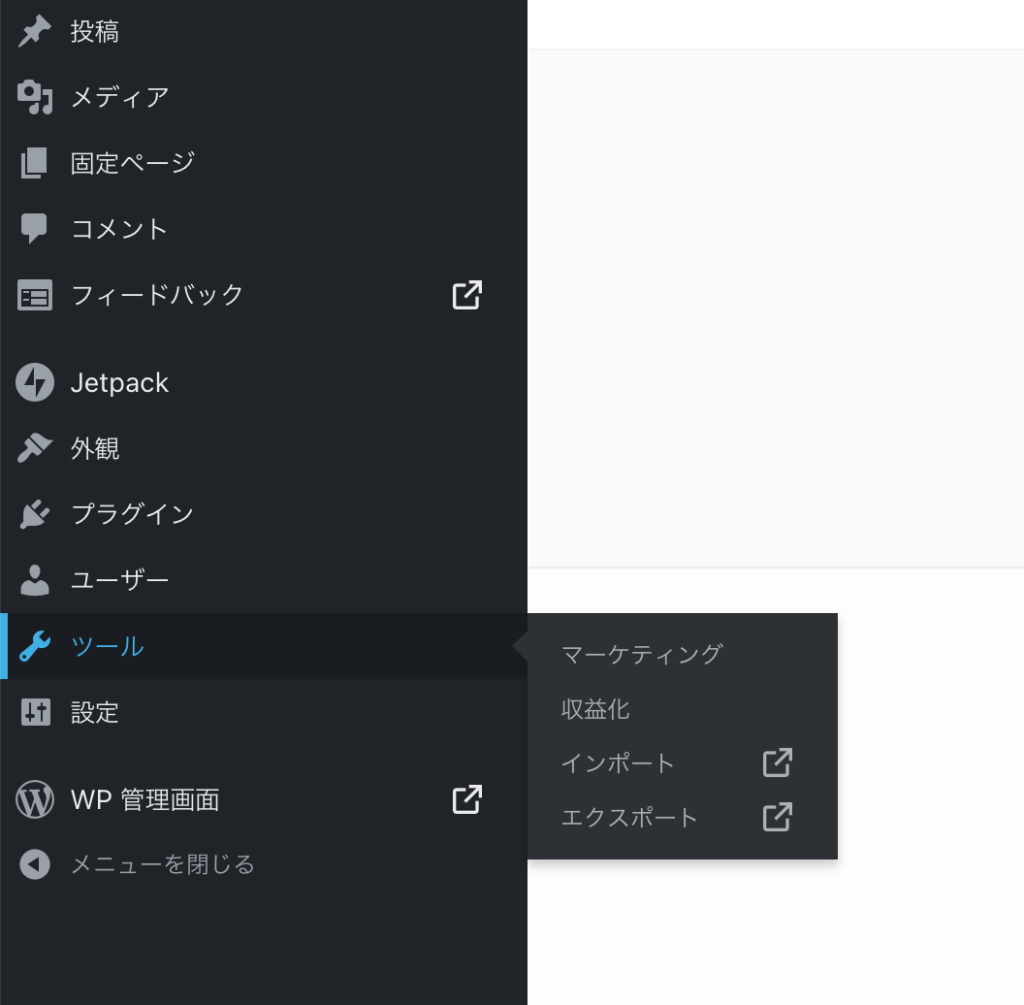
WordPress.comに自分のサイトを追加し、Jetpackに連携させた後は、自分のWordPress管理画面ではなく、WordPress.comサイトにアクセスし、そっちからサイトの管理画面を表示させてください。そうすると、上の画像のようなタブが左側に出てきます。
- その中の「ツール」という項目を選択
- さらに、「マーケティング」という項目を選択しましょう
トラフィックタブからサイト認証サービスに遷移


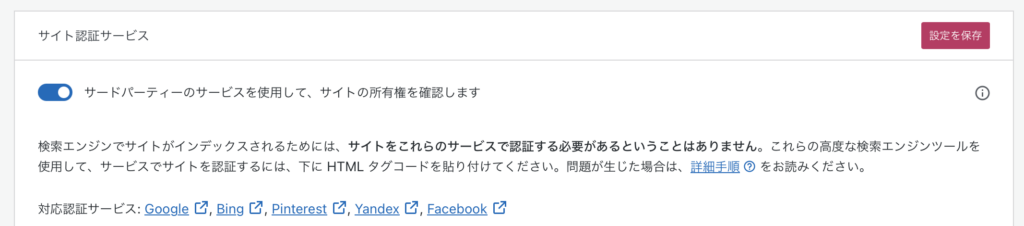
すると、このような画面が表示されますので「トラフィック」というタブを選びます。この項目を下にスクロールするとサイト認証サービスという項目が見つかります。
ここまで来れば後は楽で、htmlタグを追加というGoogleコンソールのやり方で出てくるメタタグを、サイト認証サービスの該当項目に貼り付ければ良いだけです。
他にはGoogle analyticsのメタタグを追加して、analyticsを追加しようとした時にも色々苦戦しましたが、それについては別の記事で書きましょう。
コメントを残す