どうも、久々にWordPressでブログを作って操作方法が色々変わっていることに戸惑いを隠せないファッション法学徒Sです。ブロックって何だよ笑 この記事では、自分用も兼ねてWordPressの2023年のテンプレートTwenty Twenty-Threeにおいて、アイキャッチの画像を明るく表示する方法を書き留めたいと思います。 どういう問題かと言うと、記事を表示させた時に出てくるアイキャッチ画像が、デフォルトだと本来の画像より薄暗く表示されてしまうんです。これを変更する方法について説明します。

デフォルトだと、このようにアイキャッチ画像が少し暗めに表示されてしまいます。これを本来の画像の明るさに変更したいと思います。

まずは、サイトのトップページ左上にある「サイトを編集」をクリックします。

すると、WordPressのアイコンが表示されると思いますので、そこをクリックして上画像のようにエディターを表示させます。そして、「テンプレート」という項目を選んでください。

テンプレートを選ぶと、上のようにさまざまなテンプレートが出てきます。そこから「単一」という項目を選びます。

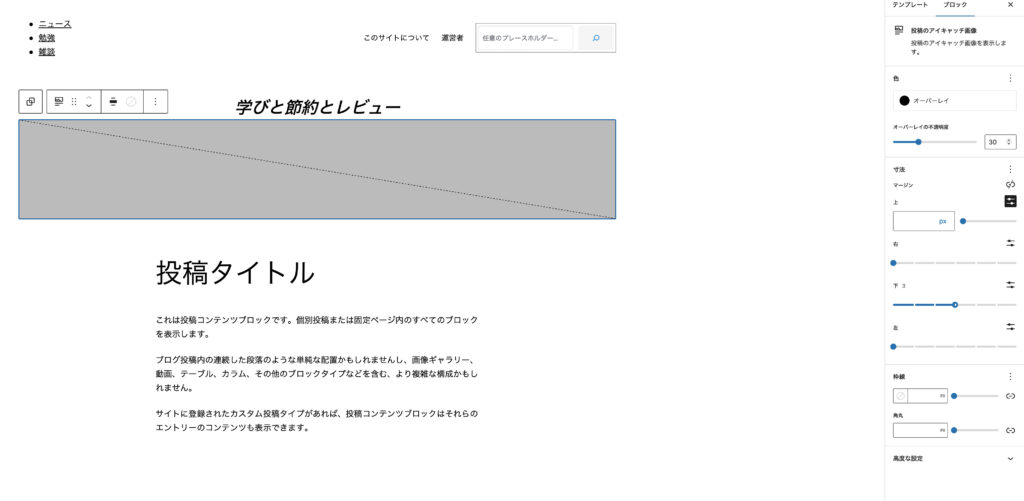
すると、上のような画面になると思いますので、アイキャッチが表示される場所にあるブロックを選択してください。そうすると右側にサイドバーが出てきます。

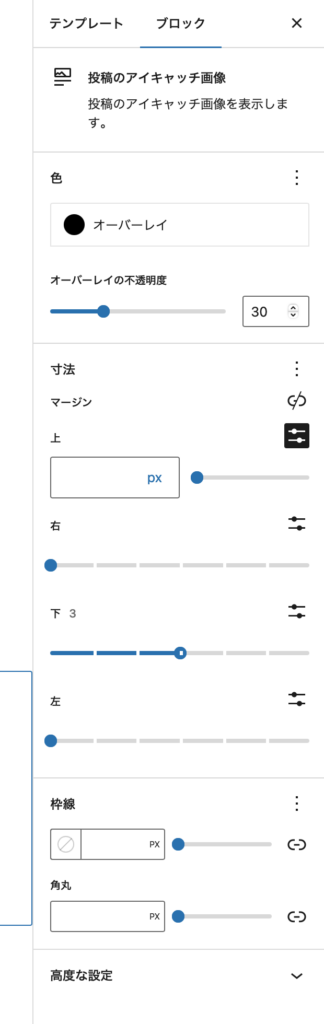
サイドバーのブロックというタブを選ぶと、投稿のアイキャッチ画像という項目が見つかります。そこのオーバーレイの不透明度という項目を選択し、0-100まで自由にスライドさせてみてください。100に近づくほどアイキャッチ画像が暗くなります。画像本来の明るさにしたい場合は、この項目を0にしましょう。


すると、このようにアイキャッチ画像が画像本来の明るさで表示されるようになります。比較してみてください。
同じような現象で困っていた方は参考にしてください。
コメントを残す